Microsoft recently announced a project called Script Lab, previously known as 'Add-In Playground', which aims to help you learn how to write add-ins for Office.
Script Lab is actually an add-in itself and runs in Excel, Word or PowerPoint and can be installed from the Office Store.
Script Lab will run in Excel, Word, or PowerPoint 2013 Service Pack 1 or later. It also runs on Mac and online versions of these programs. A list of all the supported programs can be found on the Office Store (link above).
Here's Microsoft's promotional video which gives you some idea of what's possible in Script Lab.
So What Can I Do With It?
Well, you can learn to use the Office JavaSctipt API from within Excel (or Word or PowerPoint), and develop add-ins.
The Office JavaScript API came out with Office 2013 and you can read more on it here.
Script Lab allows you to create code that includes JavaScript, HTML and CSS so you can start to cross over to becoming an Office/web developer - that's the way things are going.
The code you write can be run inside Excel and you can see the results in the Task Pane or in the worksheet.
A selection of sample code is provided so you can pick that apart to see how things work.
If you want to contribute to the project, the code for Script Lab is open and waiting for your input.
Installation
Installing Script Lab is straight forward, just get it from the Office Store, nothing else is needed.
But, when I installed it to my Excel 2013, I got errors when trying to run the supplied code snippets:
Even though I was running Service Pack 1 for Office 2013, I decided to try reinstalling. That also met with failure:
so I gave up with 2013 and installed it to my laptop running Office 2016 and everything worked fine.
I suspect the sample snippets I was trying to run were specifically built for Office 2016 so wouldn't run in 2013. But this is not made clear anywhere. There is one 2013 sample snippet and that did run without a hitch.
Interface
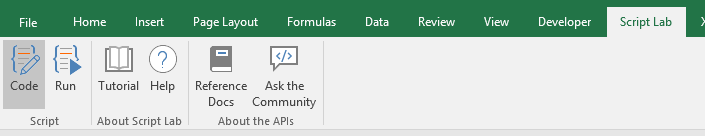
In Excel 2016 you'll find that you have an extra section on your Ribbon
You can also access Script Lab via Insert -> My Add-Ins.
Features
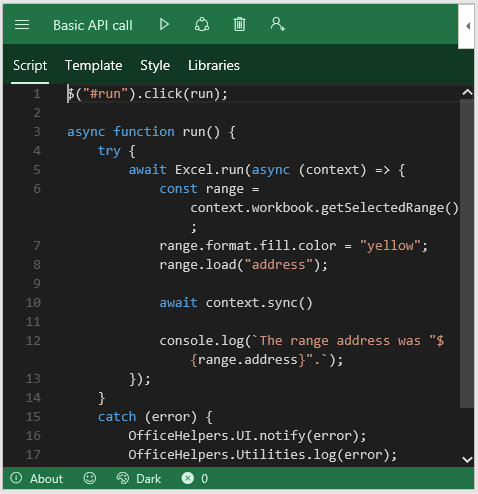
You write code in a pane inside Excel. IntelliSense shows suggestions while you type so you can explore the Office JavaScript objects and methods.
If you are familiar with JavaScript you might notice the $ indicating that this code is using jQuery. External libraries can be imported and used like any web page.
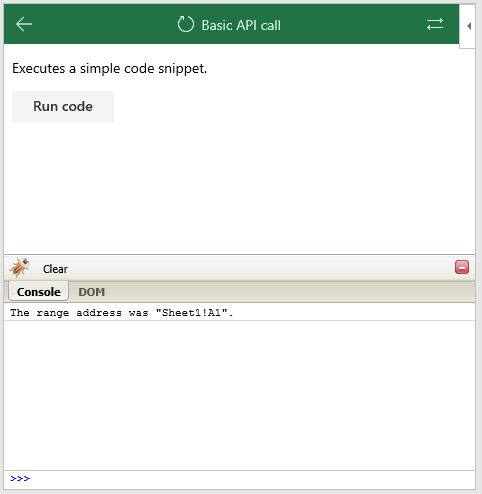
Your code can run in another pane beside the editor, and code can include API calls to Office, UI in the pane, or output to the JavaScript console. Changes to the code can be run in seconds making debugging and development quick.
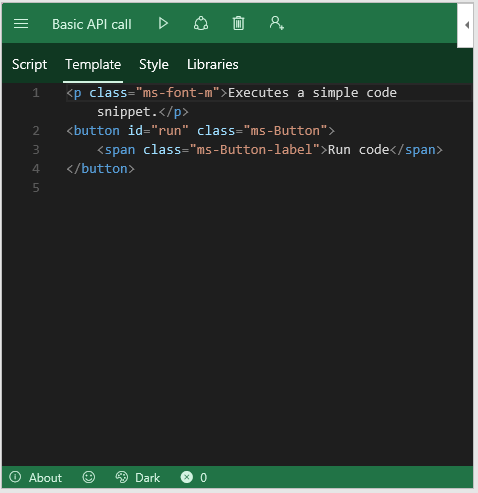
The Template window is where you write your HTML.
CSS goes in the Style window, although this snippet has none, there are still CSS styles used in the HTML and CSS can be imported in the Libraries window.
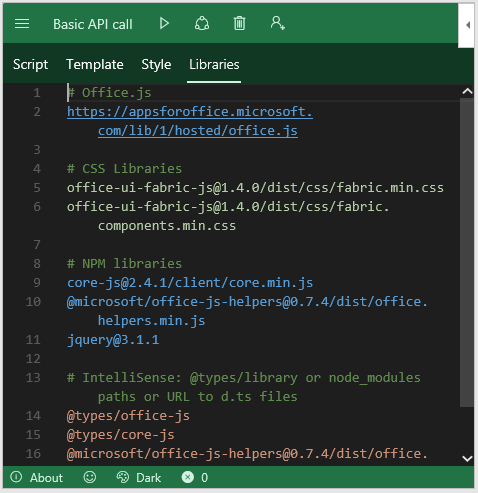
Import JavaScript and CSS in the Libraries window.
When you run your code it looks like a browser window. You can see the JavaScript console for messages and errors.
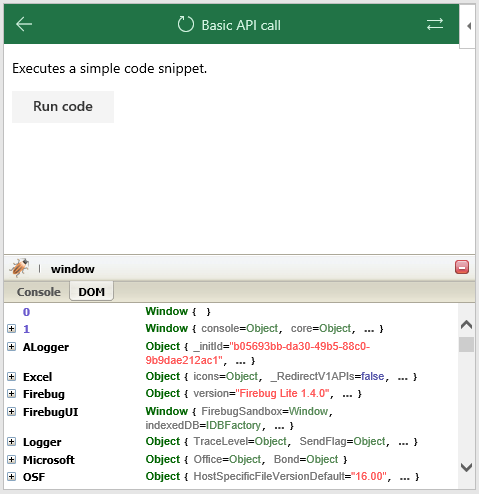
and you can inspect the DOM (Document Object Model)
As you can see of course, this is all geared towards the web developer and will be familiar with anyone who has built web sites.
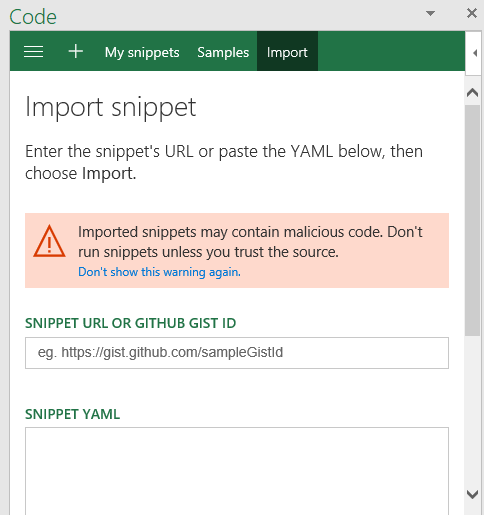
Your code snippets can be shared through GitHub. You just send them the link to your code and they can give it a try. Likewise, the Import feature lets you load other people’s snippets.













HI Phil,
wondering if its possible to leverage specific js libraries and play within scriptlab like moments.js for example. I guess more generic question would be ho do you install custom js libraries with scriptlab
Hi Darren,
Script Lab for Office (including Excel) is really just a playground for building Office Add-ins with HTML, CSS, and JavaScript/TypeScript. Because Script Lab runs in a sandbox inside Office, you can typically bring in external libraries by referencing them directly (usually via a CDN) in the HTML portion of your snippet. Below are a few approaches:
1. Reference via CDN in the Snippet’s HTML
In Script Lab, open or create a new snippet.
Switch to the HTML tab.
Add a
Testing Moment.js in Script Lab